hh:mm:ss形式の時間を足し算するツールを作りました。
時間の足し算
音楽トラックの合計時間を知りたいときとかに。
引き算も希望があれば作りたいと思います。
個人用にメモ
svgやepsなどのベクター形式画像を png 形式の画像に変換するには
Inkscape
というドローソフトを使えば良い。
Inkscapeのインストールは
Inkscape@JP – リファレンス (全体目次)
を参照。
インストールが完了したら
変換したいファイルをInkscapeから開き、メニューから「ファイル」→「ビットマップニエクスポート」を選べばOK。
png形式から jpgやgif、bmpなどの各種ビットマップ形式(ラスター形式)画像の変換にはさまざまなツールがある。
IT media Bizでものすごいサービスが紹介されていました。
なんと日本語変換のできない海外のPCでも日本語が入力できるサービスです。
○Ajax IME: Web-based Japanese Input Method
Operaでは上手く動かなかったので、FireFoxで試してみたのですが
・・・凄すぎる!!!!!!
感動です!
手書き文字の認識もできます。
これまた感動!
さらにブックマークレットに登録しておけば、任意のフォームでこの機能が使えるという素晴らしさ。
ちなみにこんなサイトもありました。
○Sumibi.org ローマ字を日本語に変換できる無料サイト
日本語入力して、そのまま Google で検索できます。
ただ使いやすさは、一番最初に紹介したAjax IMEが上かな。
ITmedia Biz.ID:アドレスバーに「about:」と入力する
で、Internet Explorer や Firefox のアドレスバーに「about:」と入力すると
特殊なページが表示されることが紹介されていました。
私がメインで使っているのは Opera なので、Opera でも同様な機能が無いか探してみました。
で、
http://d.hatena.ne.jp/tmatsuu/20080308/1204996090
を見ると、どうやらOperaでは、アドレスバーに「opera:ほにゃらら」と入力すれば良いらしい。
というわけで試してみました。
| 項目 | 表示内容 |
|---|---|
| opera:about | Operaの概要が表示される (バージョン情報、ブラウザーの識別情報、各種パス、サードパーティの情報など) |
| opera:plugins | インストールされているプラグインが列挙される |
| opera:cache | キャッシュファイルを表示する。 (キャッシュが大きいと表示に時間がかかるので注意) |
| opera:config | コンフィグを表示する。ブラウザから設定もできる。 |
| opera:history | 履歴を表示する。何時何分にどのサイトに訪れたかまで分かる。 |
ITmedia Biz.ID の 3分LifeHacking から、
Windowsで使えるTipsを抜粋してみた。
個人的なメモなので分かりづらい点もあると思いますが、その点はネタ元を参照。
○ファイル名に連番をつける
1.ファイル名を変更したいファイル群を選択
2.右クリックして「名前の変更」(またはF2キー)
3.新しいファイル名を入力し、Enterキーで確定
4.ファイル名末尾に(1)、(2)、・・・と連番がつく
間違えて入力した場合は[Ctrl]+[z]である程度元に戻る。
○フォルダ内で目的のファイルを探す
ファイル名の先頭の文字を入力すると、そのファイルが選択される。
たとえば[r]を押すと”readme.txt”が選択されるなど。
○複数ファイルのコピーで「すべて上書きしない」
ファイルコピー時、同名のファイルがあるときには「上書きしますか?」と聞かれる。
このときの選択肢は
「はい」「すべて上書き」「いいえ」
の3つしかないが、
[Shift]を押しながら「いいえ」を押すと、「すべて上書きしない」選択になる。
元ネタ:ITmedia Biz.ID:Windowsだけでできる――3つのファイル操作ワザ
○F5キーの便利な使い方
・Internet Explorer 7
・Firefox 2
[Ctrl]+[F5] スーパーリロード(キャッシュを無視して読み込み)
・PowerPoint 2003/2007
[Shift]+[F5] 選択したページからスライドショーの実行
・Word 2003
[Shift]+[F5] 直前の編集位置に移動
[Ctrl/Alt]+[F5] ウィンドウの大きさを元のサイズに戻す
[Shift]+[Ctrl]+[F5]ブックマークを挿入する
・Excel 2003/2007
[Shift]+[F5] [検索と置換]ダイアログボックスを表示する
[Ctrl]+[F5] ブックウィンドウを元のサイズに戻す
元ネタ:3分LifeHacking:ブラウザやOfficeソフトを[F5]で便利に使う – ITmedia Biz.ID
○Altキーでファイルのプロパティを表示
[Alt]+[Enter] ファイルのプロパティ
○Altキーでメニュー操作
ファイル(F)とあったら[Alt]+[F]で実行できる
元ネタ:3分LifeHacking:[Alt]キーのちょっとした小技 – ITmedia Biz.ID
○タブブラウザのタブを移動
[Ctrl]+[Tab]
○マウス操作のみで文字を入力するWindows標準ソフト
[スタート]メニューから[プログラム]‐[アクセサリ]‐[ユーザー補助]で、[スクリーン キーボード]
ローカルのファイルのサイズを取得するときには filesize() 関数を使えば良いのですが、
どうもリモートでのファイルサイズを取得するには filesize() は使えないらしい。
というわけで探してみたところ、次のような方法で外部のファイルのサイズを取得できるようです。
ただし相手のサーバーの設定で Content-Length ヘッダーを返すようになっていないと使えないので注意。
戻り値は byte 単位です。
<?php
# 外部URIのファイルサイズを取得
function getFileSize($uri) {
$headers = get_headers($uri, 1);
if ((!array_key_exists("Content-Length", $headers))) { return false; }
return $headers["Content-Length"];
}
?>
著色にはPHPソースをハイライト表示を使用しました。
jQueryを使ってみて、あまりの簡便さに驚嘆している今日この頃。
今まで手を触れずにいたけれども、これは prototype.js も使ってみねば!
さて、jQuery では Ajax を簡単に扱えるわけですが、
原則的に Ajax は同一ドメイン内のファイルにしかアクセスできません。
そこで、別ドメインのページを読み込むためには PHP や Perl などで自ドメインのページとして読み込んだ後に、Ajax で表示するという手続きをとる必要があります。
そのための簡単な手続きを PHP + jQuery.js で実装してみましたので、アップしておきます。
(すでに誰かがアップしているような気もしますが・・・)
prototype.js でも基本的には使えるはずです。
私は動作の軽快さから、ブラウザはOperaを使っているのですが、
Cookieがかなり巨大になってきたので一括削除を図りました。
ただ一括削除の方法がなかなか見つからなかったので、自分用&どこかで困っているかも知れない人用にメモ。
ツール > 設定 > Cookie > Cookie設定
から1サイトずつ選んでクッキーを削除してやります。
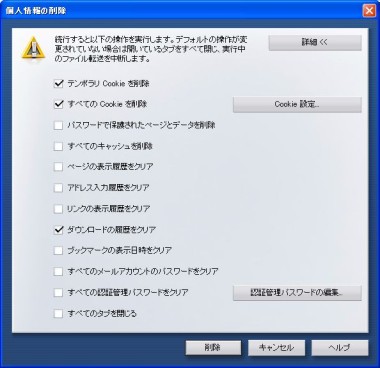
ツール > 個人情報の削除
を選択。 「詳細」をクリックして、削除する個人情報を選択します。
「テンポラリCookieを削除」
「すべてのCookieを削除」
の2つにチェックが入っていれば大丈夫でしょう。
各種履歴やキャッシュ、メールアドレス、パスワードなども一括で消せるので
消したくない項目についてはチェックを外しておくこと。

あとは「削除」ボタンをクリックすれば一括で削除してくれます。
XOOPS用モジュールの開発支援ツールであるcubsonを使って、レストラン評価モジュールを作ってみましょう。
今回はその5回目。
前回の記事はこちらcubsonを使って3時間で作るXOOPS評価モジュール[4]
分かりづらい点や間違い点、質問などありましたら、お気軽にコメントしてください^^
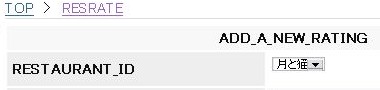
レストランに対する評価(rating)をするときには、レストランをプルダウンで選べると便利です。

この画像のように、登録されているレストランを選べるようにしましょう。
{module_dir}/actions/RatingEditAction.class.phpに以下を追加
○追加箇所
var $mRestArr = null;
function prepare()
{
parent::prepare();
$catHandler =& $this->mAsset->load('handler', "restaurant");
$this->mRestArr =& $catHandler->getObjects();
・・・
}
function executeViewInput(&$render)
{
$render->setAttribute('restArr', $this->mRestArr);
・・・
}
{module_dir}/templates/resrate_rating_edit.html を一部変更
restaurant_id入力の部分を次のように変更します。
△変更前
<{xoops_input type=text name=restaurant_id value=$actionForm->get('restaurant_id')}>
○変更後
<select name="restaurant_id">
<{foreach item=rest from=$restArr}>
<option value="<{$rest->get('restaurant_id')}>" <{if $rest->get('restaurant_id') == $actionForm->get('restaurant_id')}> selected="selected"<{/if}>><{$rest->getShow('restaurant_name')}></option>
<{/foreach}>
</select>
これで登録されているレストラン一覧から選択できるようになりました。
もちろんレストラン情報を登録していないと選択することはできませんので、まずはレストランを登録してからRatingEditを見てみてください。
次に評価のList表示画面(RatingList)をいじりましょう。
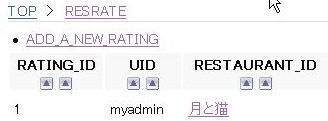
現在は、RESTAURANT_ID のところに、そのレストランのIDがそのまま数字で表示されてしまっています。

これをレストラン名で表示するようにし、ついでにレストラン詳細情報へのリンクにしちゃいましょう。
変更箇所は以下の通りです。
{module_dir}/class/handler/Rating.class.phpに以下を追加
○追加箇所
var $mRest = null;
var $_mRestLoadedFlag = false;
function loadRest()
{
if ($this->_mRestLoadedFlag == false) {
$handler =& xoops_getmodulehandler('restaurant', 'resrate');
$this->mRest =& $handler->get($this->get('restaurant_id'));
$this->_mRestLoadedFlag = true;
}
}
{module_dir}/actions/RatingListAction.class.php の
function executeViewIndex(&$render) に以下を追加
○追加箇所
foreach(array_keys($this->mObjects) as $key){
$this->mObjects[$key]->loadRest();
}
{module_dir}/templates/resrate_rating_list.html を変更
△変更前
<{$obj->getShow('restaurant_id')}>
○変更後
<a href="./index.php?action=RestaurantView&restaurant_id=<{$obj->getShow('restaurant_id')}>"><{$obj->mRest->getShow('restaurant_name')}></a>
あとはアップデートを行って変更を反映させましょう。

数字で表示されていたレストランIDが名前で表示されるようになり、しかもレストラン詳細情報へのリンクにもなっていることが分かります。
【ここまで75分】
さぁ、あとはレイアウトを整えていきましょう!
参考サイト:氷川 XOOPS Module 開発室
XOOPS用モジュールの開発支援ツールであるcubsonを使って、レストラン評価モジュールを作ってみましょう。
今回はその4回目。
前回の記事はこちらcubsonを使って3時間で作るXOOPS評価モジュール[3]
分かりづらい点や間違い点、質問などありましたら、お気軽にコメントしてください^^
前回まででは、レストランの評価(rating)を入力しようとすると、ユーザーID(uid)を手動で入力する必要がありました。
しかしXOOPSにログインしているユーザーに、ユーザーIDを手動で入力してもらうのは不便ですし、なりすましの危険もあります。
そこでユーザーIDを自動で入力するように変更しましょう。
{module_dir}/actions/RatingEditForm.class.php に以下を追加します。
これは$this->mObject->isNew()をチェックして、評価(rating)が新規投稿のときには、uid に XOOPSの登録ユーザーIDを代入する関数です。
○追加箇所
function prepare()
{
parent::prepare();
if ($this->mObject->isNew()) {
$this->mObject->set('uid', $this->mRoot->mContext->mXoopsUser->get('uid'));
}
}
さらに {module_dir}/templates/resrate_rating_edit.html の一部を削除・追加。
input 部分を削除して、hiddenにしています。
△削除箇所
<p>
<tr><br />
<td class="head"><{$smarty.const._MD_RESRATE_LANG_UID}></td><br />
<td class="<{cycle values="odd,even"}>"><br />
<{xoops_input type=text name=uid value=$actionForm->get('uid')}><br />
</td></p>
○追加箇所(< {xoops_token form=$actionForm}>の直後)
<{xoops_input type=hidden name=uid value=$actionForm->get('uid')}>
これで評価の入力時にユーザーID(uid)が自動で入力されるようになりました。
しかもユーザーIDは画面上にはあらわに現れませんので、ユーザーは特に意識せずに評価を投稿することができます。
評価(rating)のListをしたとき、ユーザーID(uid)はただの数字で表示されています。
しかし、ただの数字だと誰の投稿した評価なのか分かりにくいですよね。
そこでユーザーIDを XOOPSの登録ユーザ名で表示するようにしましょう。
これは簡単で次のようにするだけです。
{module_dir}/templates/resrate_rating_list.html の一部を変更
△変更前
<{$obj->getShow('uid')}>
○変更後
<{$obj->getShow('uid')|xoops_user:"uname"}>
評価を投稿するときには、味、値段、サービスのそれぞれについて5段階で評価するようにしています。
この5段階評価をラジオボタンで選択できるようにしましょう。
一例として、味(aji)についての変更法を示します。
値段(nedan)とサービス(service)についても同様の変更を行ってください。
{module_dir}/templates/resrate_rating_edit.html の一部を変更
△変更前
<{xoops_input type=text name=aji value=$actionForm->get('aji')}>
○変更後
<label><input type="radio" name="aji" value="1"<{if $actionForm->get('aji')==1}> checked="checked"<{/if}> />1</label>
<label><input type="radio" name="aji" value="2"<{if $actionForm->get('aji')==2}> checked="checked"<{/if}> />2</label>
<label><input type="radio" name="aji" value="3"<{if $actionForm->get('aji')==3}> checked="checked"<{/if}> />3</label>
<label><input type="radio" name="aji" value="4"<{if $actionForm->get('aji')==4}> checked="checked"<{/if}> />4</label>
<label><input type="radio" name="aji" value="5"<{if $actionForm->get('aji')==5}> checked="checked"<{/if}> />5</label>
一度投稿した評価を編集するときには、以前に投稿したときの評価が選択済みになるように
<{if $actionForm->get('aji')==1}> checked="checked"<{/if}>
を入れています。
つまり、前回は「味:4」で評価した場合は、編集するときに「味:4」が選択済みになります。
また<label>〜</label>で囲っておくと、label内の文字をクリックするだけで、そのラジオボタンが選択されます。(Internet Explorer 6では上手く動かないようです)
アップデートをして反映させてください。
【ここまで60分】